h1, h2, h3,
h4, h5, h6
h4, h5, h6
Теги заголовков h1, h2, h3, h4, h5, h6
Шесть заголовков показывающих относительную важность блока
после заголовка в зависимости от уровня заголовка h1, h2, h3 и т.д.
< p >
Тег p, параграф
Основную структуру текста создают с помощью заголовков,
а более мелкую выстраивают с помощью параграфов (или абзацев).
Для разметки параграфов предназначен тег
(от английского «paragraph»).
< br >
Перенос текста на новую строку
Тег < br > устанавливает перевод строки в том месте,
где этот тег находится. В отличие от тега абзаца < p > ,
использование тега < br > не добавляет пустой отступ перед строкой.
< i >, < b >, < u >, < s >,
< tt >, < sup >, < sub >,
< smal >,< big >
< tt >, < sup >, < sub >,
< smal >,< big >
Форматирование текста
Форматирование текста — средства его изменения, такие как выбор начертания
шрифта и использование эффектов,
позволяющих менять вид текста.

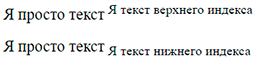
Текст верхнего и нижнего интекса
Индексом по отношению к тексту называется смещение символов относительно базовой
линии вверх или вниз.
< mark >
Выделение части текста
Тег < mark > помечает текст как выделенный. Такой текст ничем не
отличается от обычного, но его вид может быть изменен с помощью стилей.